前言 之前在B站 上发布了个人博客的视频,播放量也破千了,有网友私聊也想要搭建一个这样的博客。经过一段时间的准备,现将本人博客的源代码公布出来,大家只需要根据以下的步骤,即可快速搭建一个漂亮完善的博客。
0x01 LuckyBlog 介绍 上一个LuckyBlog版本发布于2020年的9月份,是在 洪卫の博客 基础上进行修改的。自从发布以来有很多网友都私信搭建了博客,同时也发现了旧版本中存在的一些问题需要解决,例如:搜索框不适配XML代码搜索,部分图片失效,代码块问题以及各种小问题。现在将最新的LuckyBlog版本代码发布出来,修复改进了不少的BUG,使其更加稳定运行。同时完善了博客的基础功能,例如:音乐、视频、相册、百宝箱等页面。同时增加了不少的新功能,例如:适配Hexo5.x、黑白天浏览模式、仿Windows页面,站点统计等。
主题特性
0x02 LuckyBlog 安装 1. 安装Git Git是目前世界上最先进的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管理。Git的作用是将本地的网页文件传到github上。
windows: 到git官网上下载.exe文件,Download git,安装选项全部默认即可。
2. 安装node.js Hexo是基于node.js编写的,所以需要安装一下node.js和里面的npm工具。
windows: 到Node.js官网 下载.exe文件,安装选项全部默认。安装好之后,按Win+R打开cmd命令提示符,输入node -v和npm -v,若出现版本号,则说明安装成功。
3. 添加npm国内源 使用阿里的国内镜像进行加速下载
1 npm config set registry https://registry.npm.taobao.org
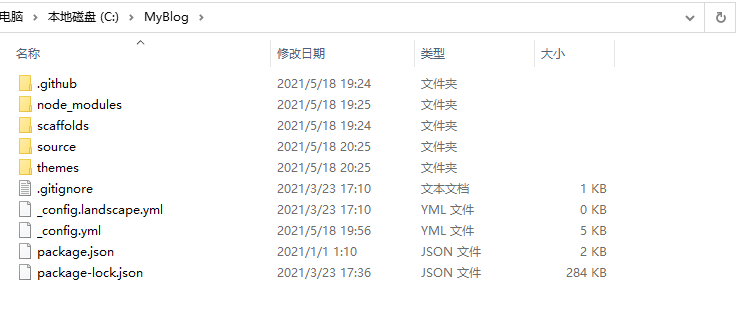
4. 安装Hexo 前面git和nodejs安装好后,就可以安装hexo了,你可以先创建一个文件夹MyBlog,用来存放自己的博客文件,然后cd到这个文件夹下(或者在这个文件夹下直接鼠标右键git bash打开)。
比如我的博客文件都存放在C:\MyBlog目录下。
在该目录下右键点击Git Bash Here,打开git的控制台窗口,以后我们所有的操作都在git控制台进行,就不用Windows自带的cmd了。
定位到该目录下,输入npm install -g hexo-cli安装Hexo。可能会有几个报错,不用理会。
安装完后输入hexo -v验证是否安装成功。
接下来初始化一下hexo,即初始化我们的博客网站。例如我的在C:\MyBlog文件夹下的命令行中,输入hexo init初始化文件夹
新建完成后,指定文件夹MyBlog目录下有:
node_modules: 依赖包public:存放生成的页面scaffolds:生成文章的一些模板source:用来存放你的文章themes:主题**_config.yml: 博客的配置文件**
到此为止,本地的Hexo基础环境搭建完成了。
5. 安装LuckyBlog 下载源代码到本地文件下
1 git clone https://github.com/LuckyZmj/LuckyBlog.git
将下载好的LuckyBlog全部复制到MyBlog目录下,如果复制过程中出现重复文件,点击替换。
最后使用 npm i 或者 npm install 安装依赖环境包即可。
如果安装依赖环境出错,可以参考这篇文章 。
最后执行 hexo clean 和 hexo s -g 启动Hexo本地预览,即可看到效果。
到此为止LuckyBlog安装完成,接下来就是个性化设置了。
0x03 LuckyBlog 个性化
注意!注意!注意!在阅读以下博客个性化之前,最好希望大家有Hexo博客配置主题的基础。如果是完全小白,建议去网上搜索学习相关Hexo搭建博客的过程,另外去B站上也有很多视频教程。博客个性化是需要大家有耐心的,因为每个人的操作不同,在配置过程中可能会遇到一些不可预期的问题,希望大家可以克服这些困难,如有需要帮助,也可以私信博主帮助大家解决问题。
1. 修改部署平台 编辑根目录下的配置文件MyBlog/_config.yml,找到如下内容并修改
1 2 3 4 deploy: - type : git repo: git@github.com:LuckyZmj/LuckyZmj.github.io.git branch: master
2. 修改网站信息 编辑根目录下的配置文件MyBlog/_config.yml,找到如下内容并修改
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 title: Luckey subtitle: 'Luckeyの博客' description: '本科 | 计算机科学与技术 | 网络安全' keywords: 'luckyzmj 计算机 网络安全 渗透测试' author: Luckey language: zh-CN timezone: '' url: http://www.luckyzmj.cn root: / permalink: posts/:abbrlink.html abbrlink: alg: crc32 rep: hex permalink_defaults: pretty_urls: trailing_index: true trailing_html: true
3. 修改博客头像 编辑主题目录下的配置文件MyBlog/themes/matery/_config.yml,找到如下内容并修改
1 2 3 4 favicon: https://s1.ax1x.com/2020/05/17/YR20js.jpg logo: https://s1.ax1x.com/2020/05/17/YRWsYT.png
4. 修改留言板简介 演示效果如下:
编辑 /MyBlog/contact/index.md,修改你想要内容即可
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 --- title: contact date : 2019-10-25 00:00:00type : "contact" layout: "contact" --- --- 在这里可以留下你的足迹,欢迎在下方留言,欢迎交换友链,一起交流学习! --- Lucky_Meの友链信息 博客名称: Lucky_Meの博客 博客网址: http://luckyzmj.cn 博客头像: https://s1.ax1x.com/2020/05/17/YRWsYT.png 博客介绍: 知识面决定攻击面,知识链决定攻击深度!
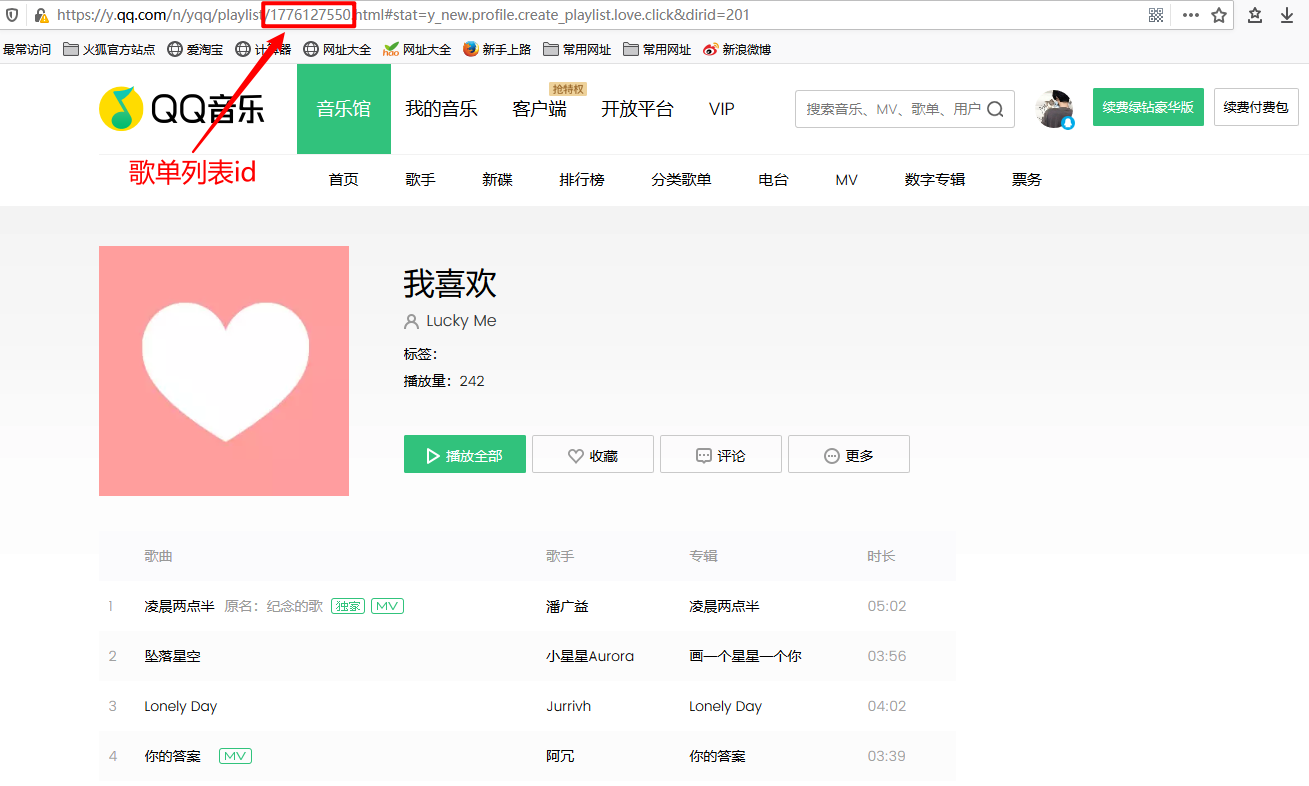
5. 修改音乐列表 想要修改自己喜欢的音乐之前,需要先获取音乐列表的id。
以QQ音乐为例:先登录QQ音乐网页版 ,点击打开自己喜欢的音乐列表,在网页的URL处包含了音乐列表的id,如下图所示
编辑主题目录下的配置文件MyBlog/themes/matery/_config.yml,找到如下内容并修改
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 music: enable : true title: enable : true show: 听听音乐 autoHide: true server: tencent type : playlist id : 1776127550 fixed: true autoplay: false theme: '#42b983' loop: 'all' order: 'random' preload: 'auto' volume: 0.7 listFolded: true hideLrc: true musics: enable : true title: enable : true show: 听听音乐 server: tencent type : playlist id : 1776127550 fixed: false autoplay: true theme: '#42b983' loop: 'all' order: 'random' preload: 'auto' volume: 0.7 listFolded: false listMaxHeight: "525px"
6. 绑定 Valine 评论 编辑主题目录下的配置文件MyBlog/themes/matery/_config.yml,找到如下内容并修改
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 valine: enable : true appId: Ucrxxxxxxxxxxxxxxxx-xxxxsz appKey: zPsLxxxxxxxxxxxxxxerLmd notify: true verify: true visitor: true avatar: 'monsterid' pageSize: 10 placeholder: '留下你的足迹..' background: /medias/comment_bg.png count: true enableQQ: 16463223 recordIP: true requiredFields: - nick - mail guest_info: - nick - mail - link master: - 46606772953bed0812789d6dc955614e metaPlaceholder: nick: 昵称/QQ号(必填) mail: 邮箱(必填) link : 网址(https://) lang: zh-CN tagMeta: - 博主 - 小伙伴 - 访客 friends: - cb3e577ff029d6073400d5557effd41f -
7. 绑定 DaoVoice 在线聊天 编辑主题目录下的配置文件MyBlog/themes/matery/_config.yml,找到如下内容并修改
1 2 3 daovoice: enable : true app_id: 4xxxxxxxe
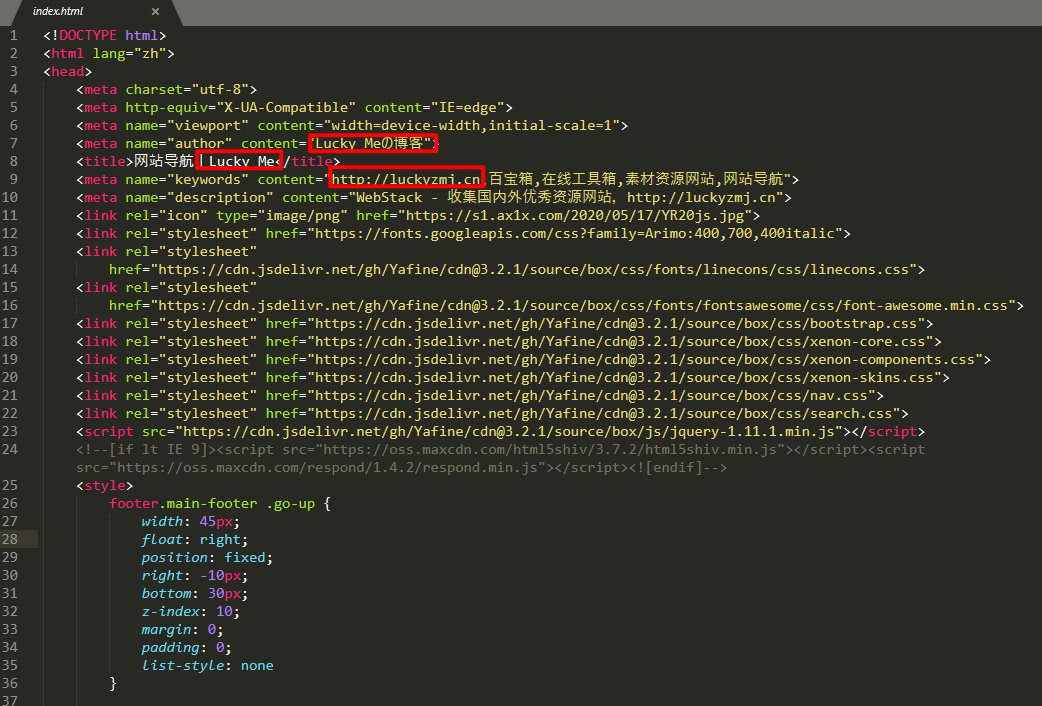
8. 快捷导航页面个性化 编辑文件MyBlog/source/tools/index.html,以下简单标记出几处,还有其他涉及到博客信息的内容都需要改为你自己的博客信息即可。
9. 添加友情链接 编辑文件MyBlog/suorce/_data/friends.json,按如下格式添加友情
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 [ { "avatar" : "https://s1.ax1x.com/2020/05/17/YRWsYT.png" , "name" : "Luckey" , "introduction" : "越努力,越幸运" , "url" : "http://www.luckyzmj.cn" , "title" : "访问主页" },{ "avatar" : "https://sunhwee.com/hwsun.jpg" , "name" : "洪卫の博客" , "introduction" : "UESTC CVer" , "url" : "http://sunhwee.com" , "title" : "访问主页" } ]
10. 添加相册 比如你的图片上传图床后,链接地址如下
1 2 3 4 5 https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed/galleries/璀璨星空/01.jpg https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed/galleries/璀璨星空/02.jpg https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed/galleries/动漫风景/01.jpg https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed/galleries/动漫风景/02.jpg ...
首先提取出图片链接公共的部分,作为图床地址
1 https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed/galleries/
然后再提取图片地址中不同的部分,作为图片地址
1 2 3 4 5 璀璨星空/01.jpg 璀璨星空/02.jpg 动漫风景/01.jpg 动漫风景/03.jpg ...
具体怎么分割根据你自己图床的链接格式而定,以上为我的github图床格式为例。
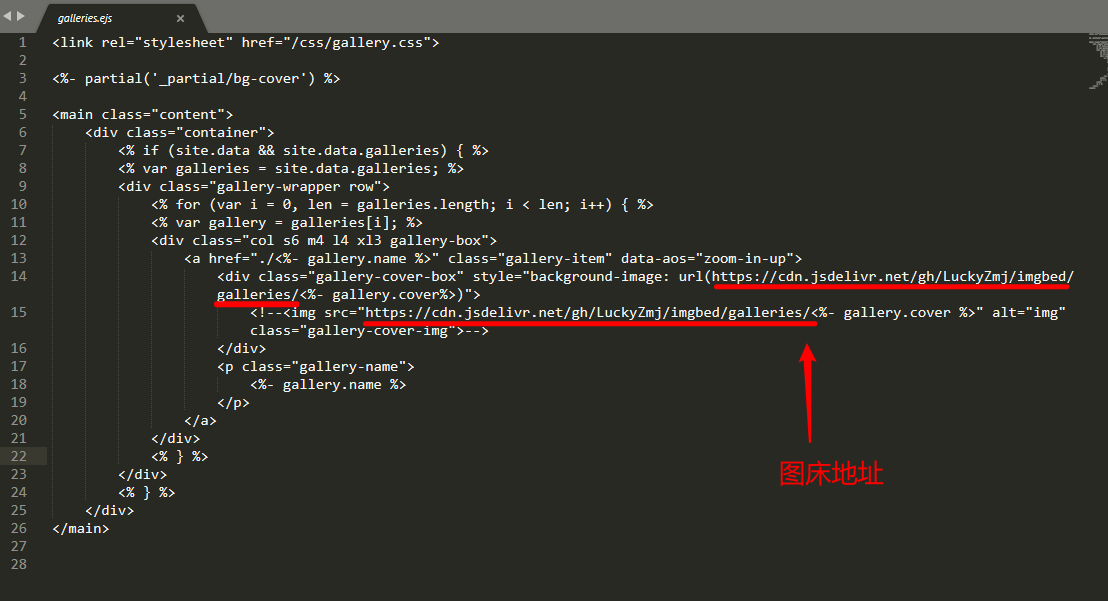
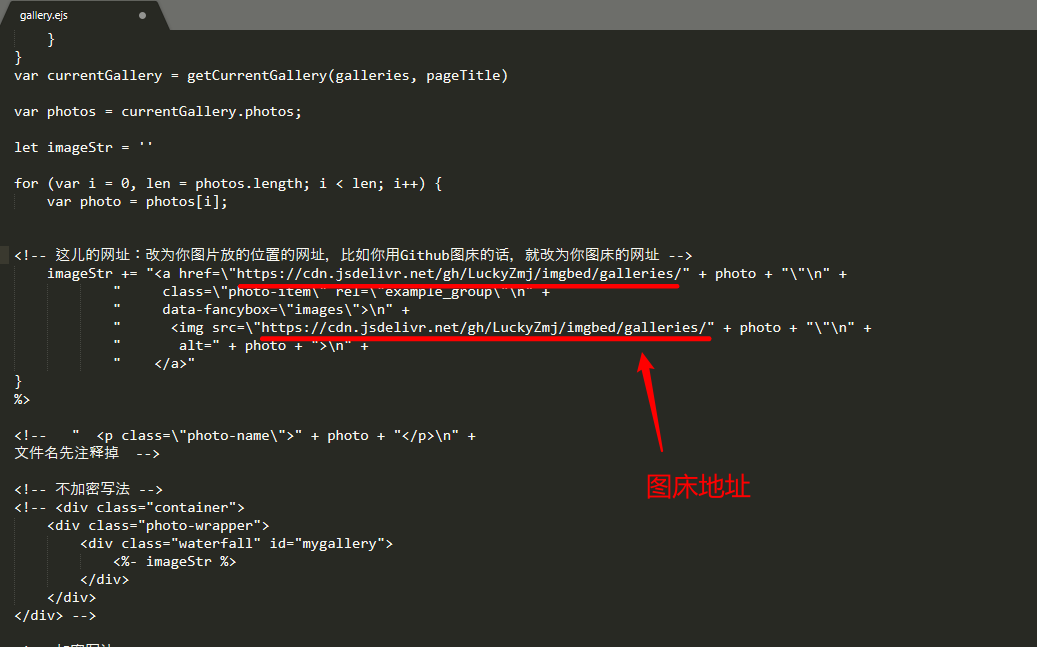
将相册图床的地址改为你自己的图床地址,需要更改两处文件
1 2 https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed/galleries/
themes/matery/layout/galleries.ejs
themes/matery/layout/gallerie.ejs
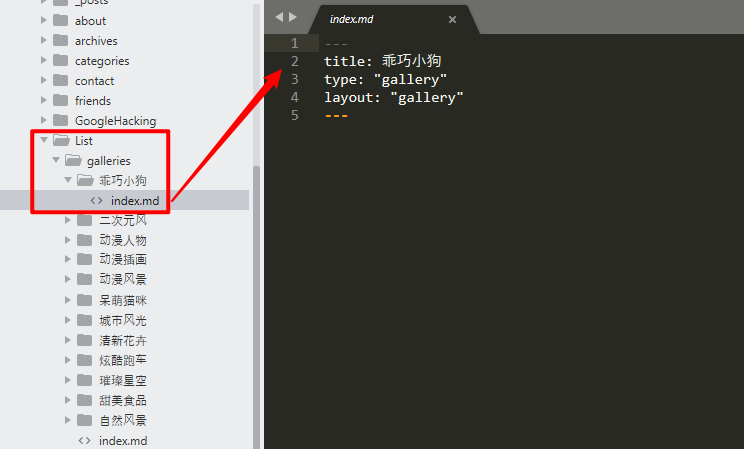
为每个相册添加链接地址,在根目录/source/List/galleries/下新建 相册名称 文件夹,并在该文件夹下新建 index.md
最后,在根目录/source/_data/galleries.json中添加图片链接,格式如下,
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 [ { "name" : "璀璨星空" , "cover" : "璀璨星空/01.jpg" , "description" : "璀璨星空" , "photos" : [ "璀璨星空/01.jpg" , "璀璨星空/02.jpg" , "璀璨星空/03.jpg" , "璀璨星空/04.jpg" , "璀璨星空/05.jpg" , "璀璨星空/06.jpg" , "璀璨星空/07.jpg" , "璀璨星空/08.jpg" , "璀璨星空/09.jpg" , "璀璨星空/10.jpg" , "璀璨星空/11.jpg" , "璀璨星空/12.jpg" , "璀璨星空/13.jpg" , "璀璨星空/14.jpg" , "璀璨星空/15.jpg" , "璀璨星空/16.jpg" ] }, { "name" : "动漫风景" , "cover" : "动漫风景/01.jpg" , "description" : "动漫风景" , "photos" : [ "动漫风景/01.jpg" , "动漫风景/02.jpg" , "动漫风景/03.jpg" , "动漫风景/04.jpg" , "动漫风景/05.jpg" , "动漫风景/06.jpg" , "动漫风景/07.jpg" , "动漫风景/08.jpg" , "动漫风景/09.jpg" , "动漫风景/10.jpg" , "动漫风景/11.jpg" , "动漫风景/12.jpg" , "动漫风景/13.jpg" , "动漫风景/14.jpg" , "动漫风景/15.jpg" , "动漫风景/16.jpg" ] } ]
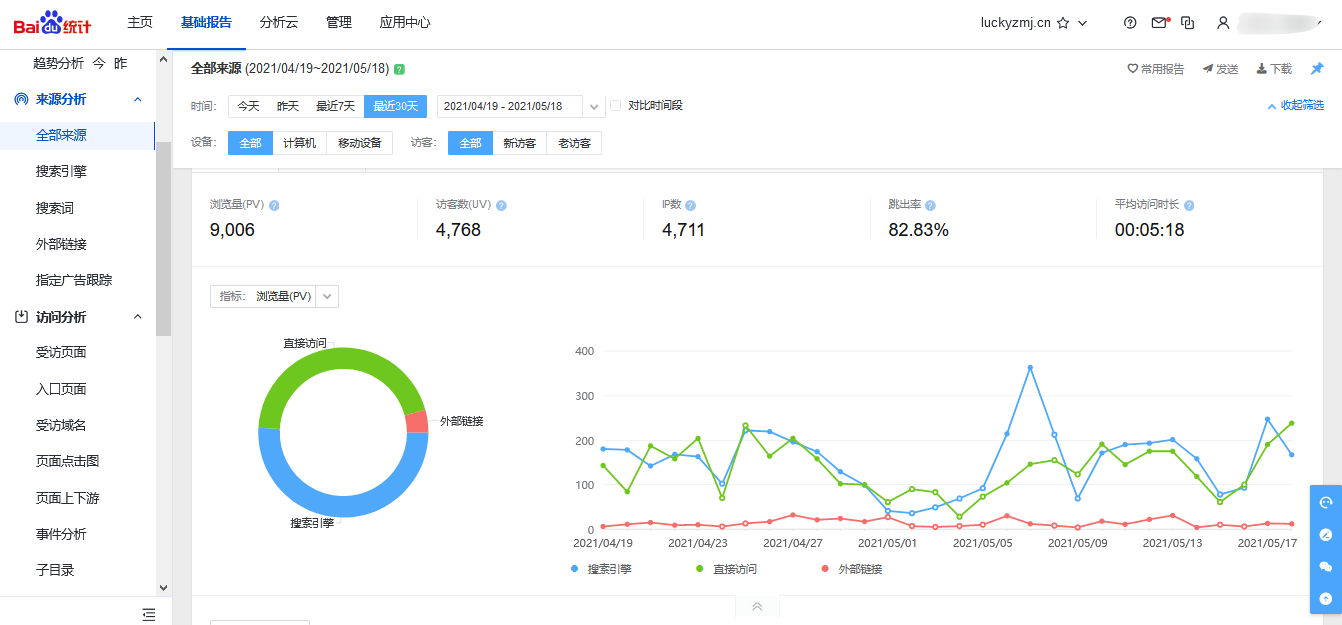
11. 站点统计功能 站点统计的数据来源于百度统计 ,当你的网站被百度收录后就会在百度统计中出现数据,具体效果如下:
由于博客的统计页面数据不能直接从百度站点中调用,因此需要自行从百度站点中将相应数据填入博客站点统计页面的源代码文件中,个人建议每隔一个月手动更新一次数据。
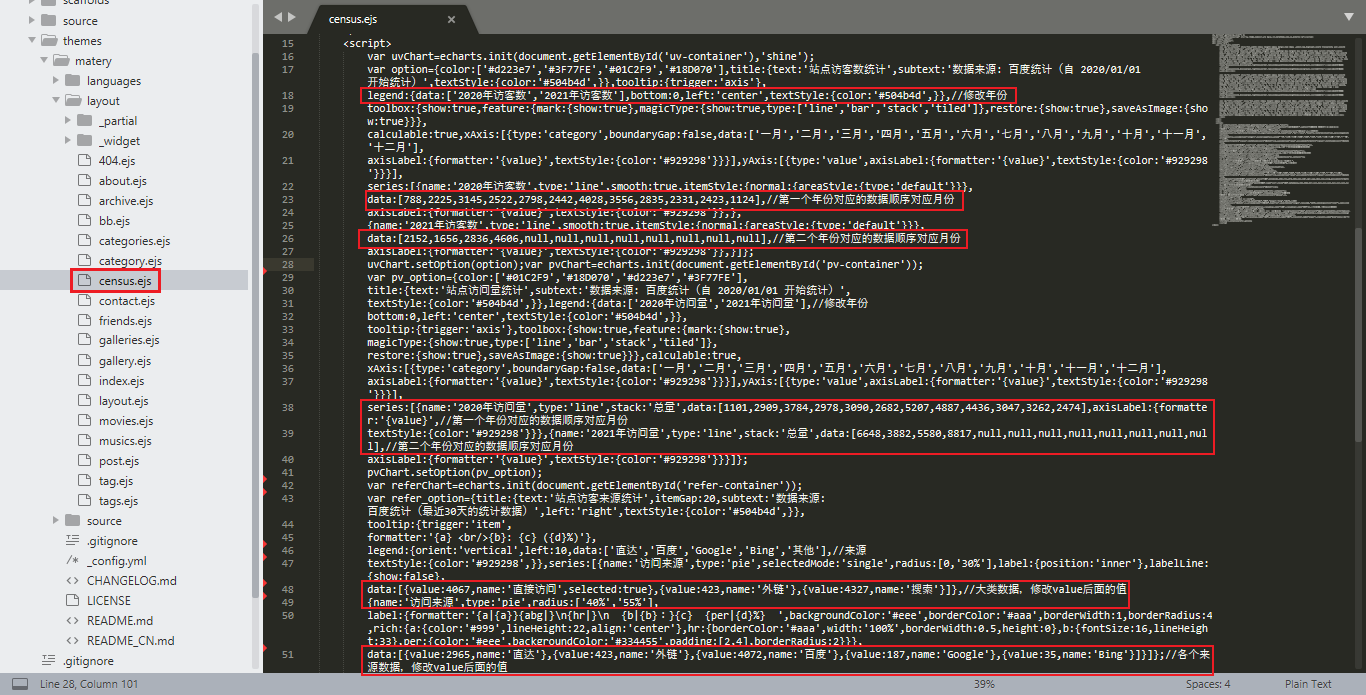
打开MyBlog\themes\matery\layout\census.ejs文件,将百度统计中的数据填入源代码中,修改代码如下:
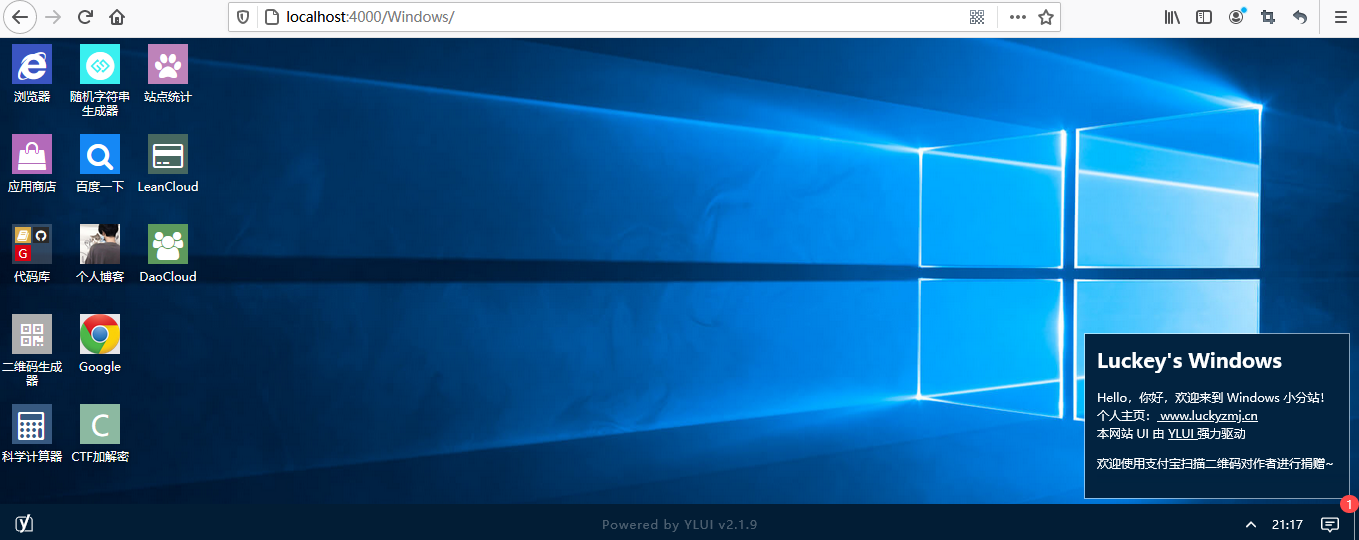
11. 仿Windows个性化 仿Windows页面是采用YLUI 实现的,YLUI提供了社区版本供大家学习使用,具体效果如下:
大家可以查看YLUI官方的开发文档 进行开发,有不懂的可以加官方的QQ群:191372634 进行讨论。
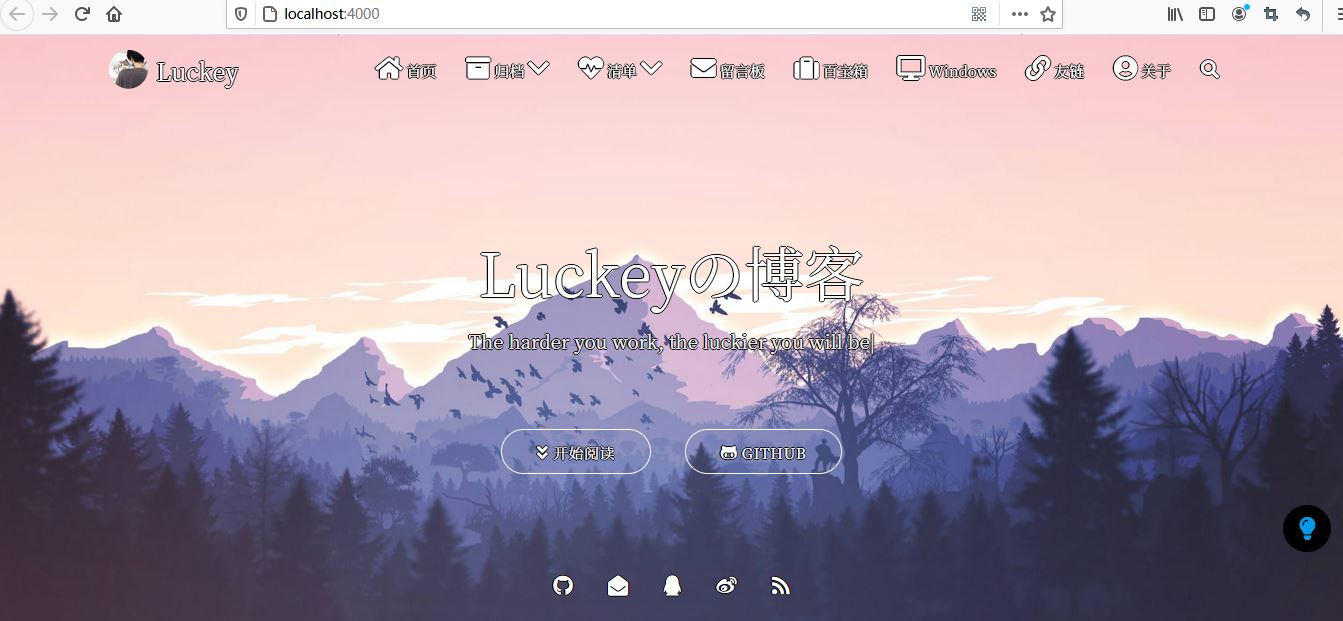
12. 博客动漫风格背景图 因为在上一个LuckyBlog版本发布的网站风格是偏向动漫风格的,如果大家喜欢动漫风格,只需要替换以下配置即可。
博客每日轮播图: 以下链接图片全部下载保存到MyBlog\themes\matery\source\medias\banner中,以0~7.jpg的文件名格式命名即可。
1 2 3 4 5 6 7 8 https://cdn.jsdelivr.net/gh/LuckyZmj/LuckyBlog@master/themes/matery/source/medias/banner/0.jpg https://cdn.jsdelivr.net/gh/LuckyZmj/LuckyBlog@master/themes/matery/source/medias/banner/1.jpg https://cdn.jsdelivr.net/gh/LuckyZmj/LuckyBlog@master/themes/matery/source/medias/banner/2.jpg https://cdn.jsdelivr.net/gh/LuckyZmj/LuckyBlog@master/themes/matery/source/medias/banner/3.jpg https://cdn.jsdelivr.net/gh/LuckyZmj/LuckyBlog@master/themes/matery/source/medias/banner/4.jpg https://cdn.jsdelivr.net/gh/LuckyZmj/LuckyBlog@master/themes/matery/source/medias/banner/5.jpg https://cdn.jsdelivr.net/gh/LuckyZmj/LuckyBlog@master/themes/matery/source/medias/banner/6.jpg https://cdn.jsdelivr.net/gh/LuckyZmj/LuckyBlog@master/themes/matery/source/medias/banner/7.jpg
无文章特色背景图: 打开主题配置文件MyBlog\themes\matery\_config.yml,修改替换如下代码即可:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 featureImages: - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E9%A3%8E%E6%99%AF/01.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E9%A3%8E%E6%99%AF/02.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E9%A3%8E%E6%99%AF/04.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E9%A3%8E%E6%99%AF/06.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E9%A3%8E%E6%99%AF/07.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E9%A3%8E%E6%99%AF/10.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E9%A3%8E%E6%99%AF/11.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E9%A3%8E%E6%99%AF/12.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E9%A3%8E%E6%99%AF/09.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E9%A3%8E%E6%99%AF/14.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E9%A3%8E%E6%99%AF/15.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E9%A3%8E%E6%99%AF/16.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E4%BA%8C%E6%AC%A1%E5%85%83%E9%A3%8E/06.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E6%8F%92%E7%94%BB/02.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E6%8F%92%E7%94%BB/03.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E6%8F%92%E7%94%BB/04.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E6%8F%92%E7%94%BB/07.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E6%8F%92%E7%94%BB/08.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E6%8F%92%E7%94%BB/11.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E6%8F%92%E7%94%BB/10.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E6%8F%92%E7%94%BB/09.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E6%8F%92%E7%94%BB/12.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E6%8F%92%E7%94%BB/13.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E6%8F%92%E7%94%BB/14.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E7%92%80%E7%92%A8%E6%98%9F%E7%A9%BA/16.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E7%92%80%E7%92%A8%E6%98%9F%E7%A9%BA/15.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E7%92%80%E7%92%A8%E6%98%9F%E7%A9%BA/11.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E7%92%80%E7%92%A8%E6%98%9F%E7%A9%BA/09.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E7%92%80%E7%92%A8%E6%98%9F%E7%A9%BA/03.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E9%A3%8E%E6%99%AF/08.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E9%A3%8E%E6%99%AF/03.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E9%A3%8E%E6%99%AF/13.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E6%8F%92%E7%94%BB/01.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E5%8A%A8%E6%BC%AB%E6%8F%92%E7%94%BB/05.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E7%92%80%E7%92%A8%E6%98%9F%E7%A9%BA/14.jpg - https://cdn.jsdelivr.net/gh/LuckyZmj/imgbed@master/galleries/%E7%92%80%E7%92%A8%E6%98%9F%E7%A9%BA/01.jpg
0x04 更多内容优化 以上简单介绍了 LuckyBlog 中一些要修改的个性化地方,其他更详细的优化参考其他关于Matery的文章。以下几篇文章都是基于hexo-theme-matery主题优化的教程,大家如果遇到问题,可以参考其中的方法。